SwiftUI is Apple’s newish UI framework, where you textually specify interfaces in Swift. One of the challenges of working with SwiftUI is understanding how to get data to a View.
The images below are the core content of the PDF version, which adds a table of contents, three reference pages about environment variables, and a code sample.
Click on a thumbnail below to see the full-sized image.
 |  |  |  |
 |  |  |
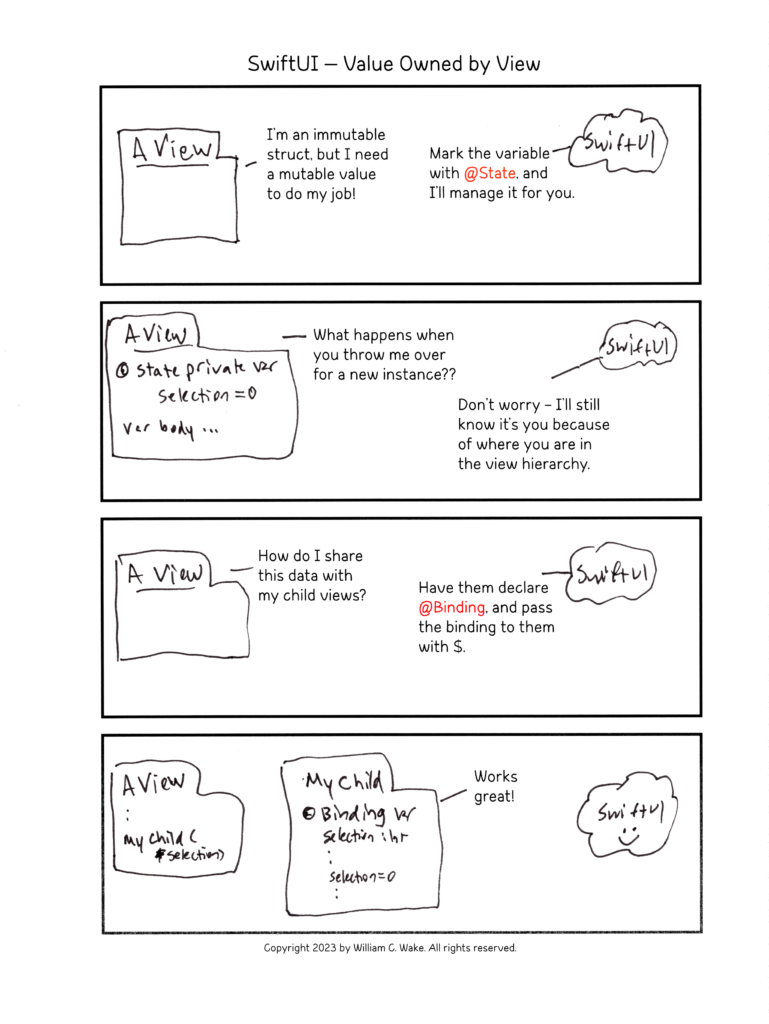
- SwiftUI – Value Owned by View

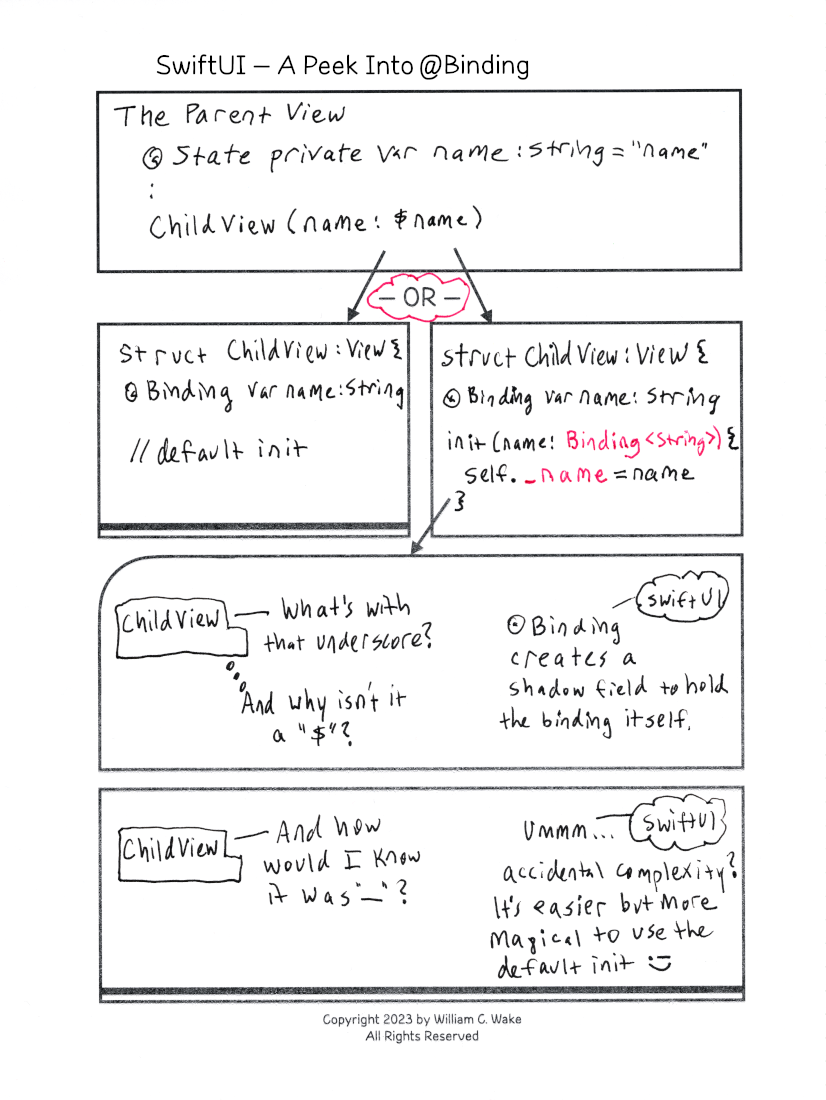
2. SwiftUI – A Peek Into @Binding

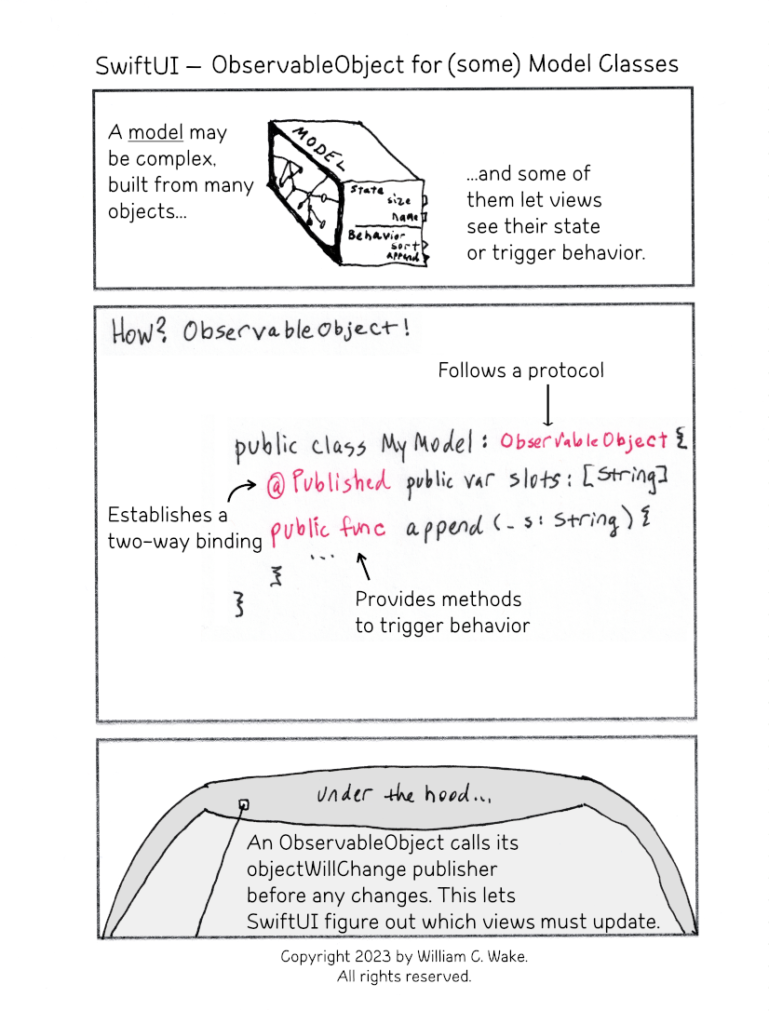
3. SwiftUI – ObservableObject for (some) Model Classes
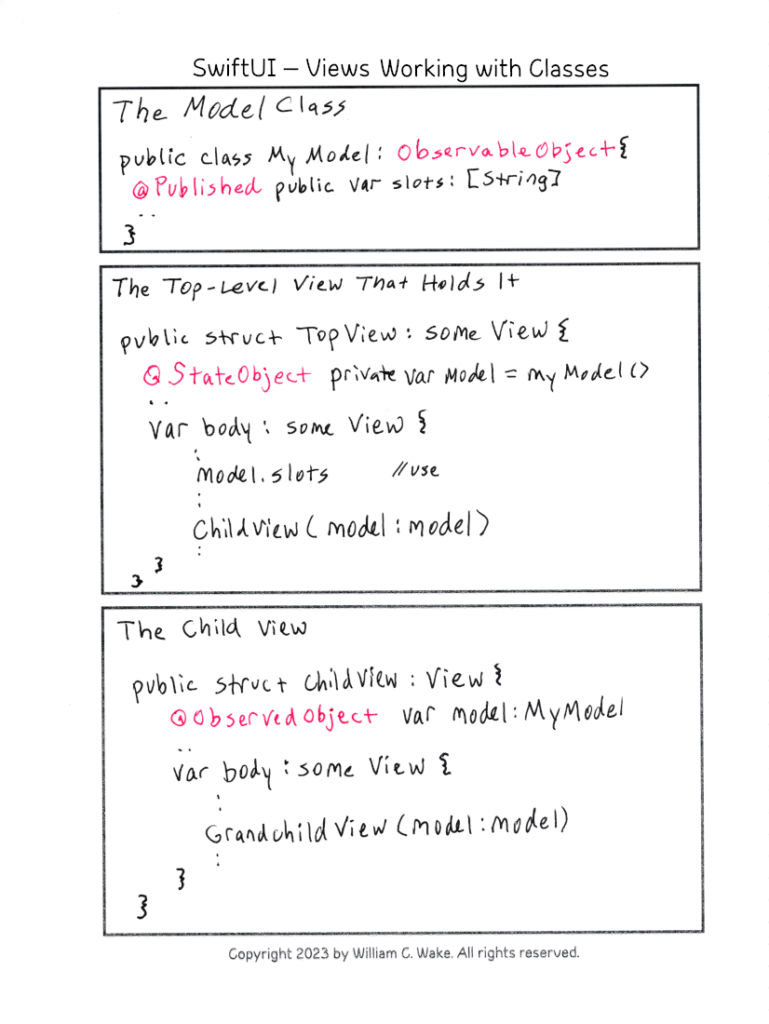
4. SwiftUI – Views Working with Classes

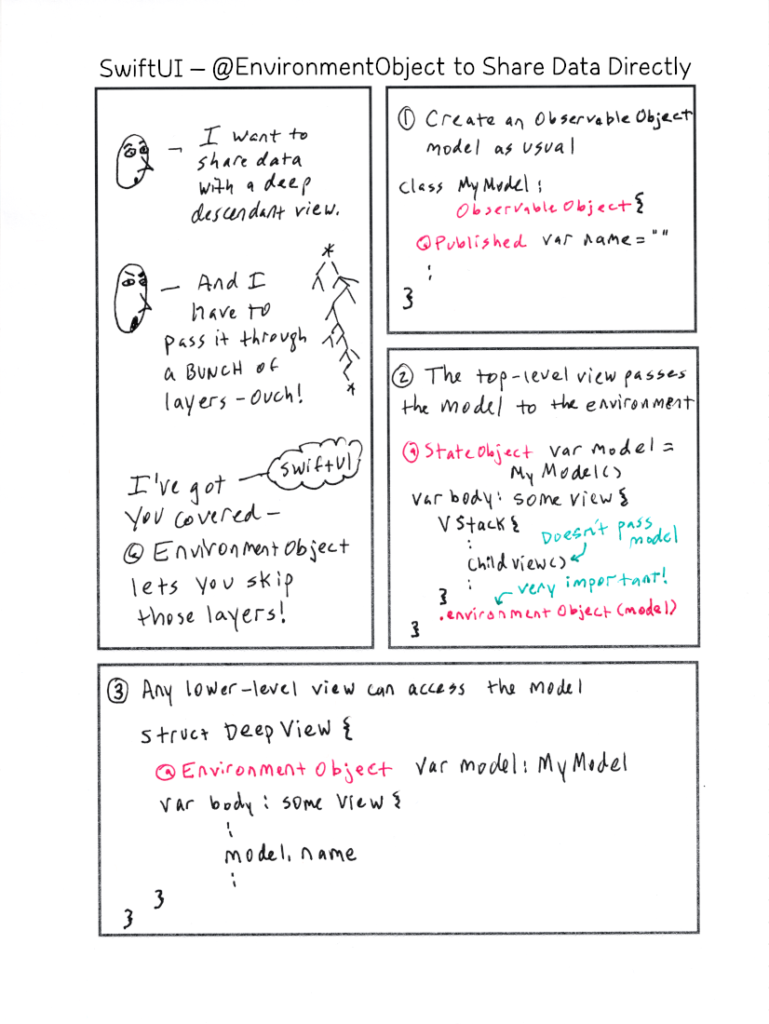
5. SwiftUI – @EnvironmentObject to Share Data Directly
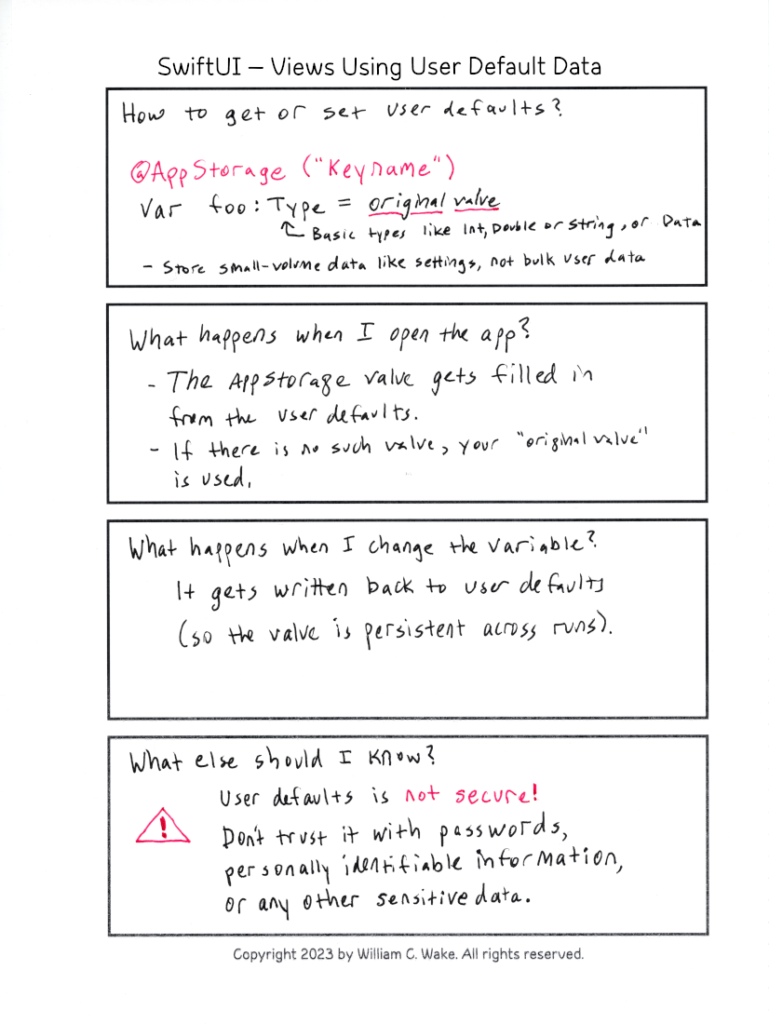
6. SwiftUI – Views Using User Default Data
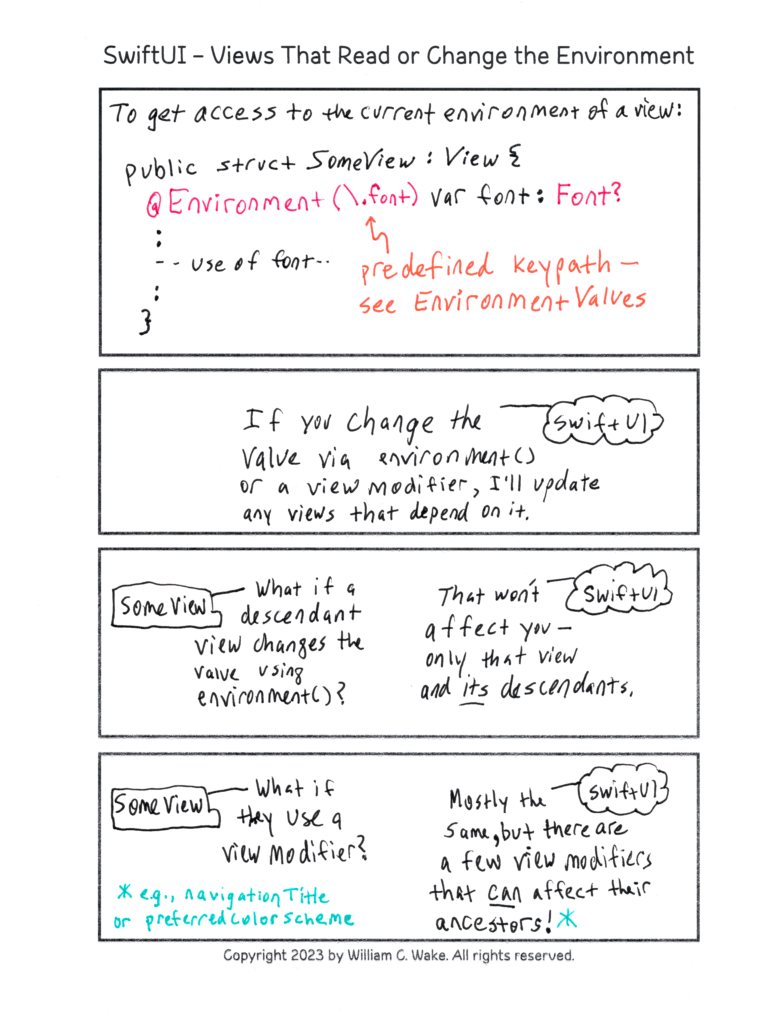
7. SwiftUI – Views That Read or Change the Environment
Questions or suggestions? Reach out to me at bill@xp123.com.