I’ve been involved with several projects over the last few months, and each has user stories associated with it. People often ask for examples of user stories, so I thought I’d share these.
The Form
By default, I use the “Role-Action-Context” form that Industrial Logic uses. For example: “User loads from database – incrementally”. But if that form doesn’t fit, I use free text: “Better appearance for table”. The titles are just a reminder, not a specification.
I try to write a story title that makes sense for the most primitive version up to the most advanced.
If there are details to add to the card, I add them as bullet points, in order of increasing sophistication. (Occasionally, I’ll use separate cards that share a title.)
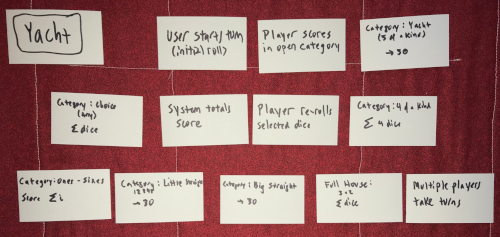
Yacht – A Toy Example
I set out to explore how TDD would interact with developing a user interface (in SwiftUI). Ted Young had been using the Yacht game for this in Java, and Mike Hill had suggested it as a good testbed.
The Yacht game is a predecessor of the commercial game Yahtzee: you roll five dice (some up to three times), and make combinations worth various points.

These are small stories – 12 stories for a project that lasted about 15-20 hours. I used the role-action-context form for a few, but others just name a rule category.
I feel like there’s a missing story: something about the lifecycle of a whole game.
The Stories:
- User starts turn (initial roll)
- Player scores in open category
- Category: Yacht (5 of a kind) → 50
- Category: Choice (any) – Σ dice
- System totals score
- Player re-rolls selected dice
- Category: 4 of a kind – Σ 4 dice
- Category: Ones – Sixes – Score Σ i
- Category: Little Straight 12345 → 30
- Category: Big Straight → 30
- [Category] Full House: 3 + 2 – Σ dice
- Multiple players take turns
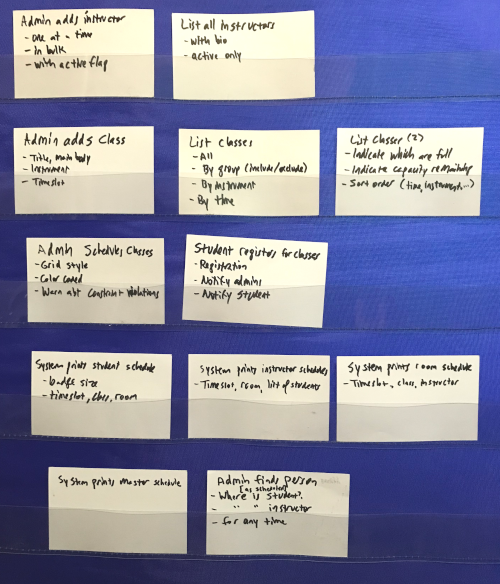
Festival Manager
I’m helping someone run a music festival (an educational conference for musicians). Our online presence is like a few others I’ve seen: cobbled together from a website tool, a form manager, Google docs, spreadsheets, etc.
I’ve identified these stories as we’ve worked on this, and have done a little “spike” work, but I haven’t committed to this as an active project.
These stories are in rows, where further-down rows happen later in time.

The Stories:
- Admin adds instructor
- One at a time
- In bulk
- With active flag
- List all instructors
- With bio
- Active instructors only
- Admin adds class
- Title, main body
- Instrument
- Timeslot
- List classes
- All
- By group (include/exclude)
- By instrument
- By time
- List classes (2)
- Indicate which are full
- Indicate capacity remaining
- Sort order (time, instrument)
- Admin schedules classes
- Grid style
- Color coded
- Warn about constraint violations
- Student registers for classes
- Registration
- Notify admins
- Notify student
- System prints student schedule
- Badge size
- Timeslot, class, room
- System prints instructor schedules
- Timeslot, room, list of students
- System prints room schedule
- Timeslot, class, instructor
- System prints master schedule
- Admin finds person [as scheduled]
- Where is student?
- Where is instructor?
- For any time
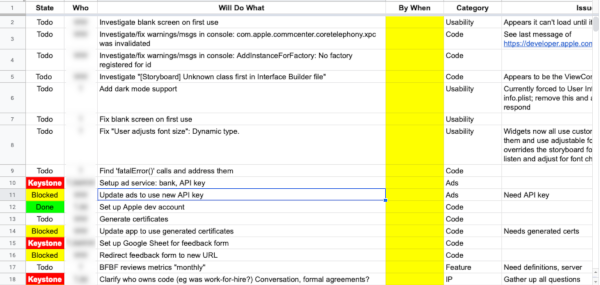
BFBF App – Punchlist
I’m helping a non-profit get an app published.
The development was mostly done before I started working with them. What we have instead is more of a punchlist – a list of tasks to be done. But some of those tasks are user stories as well.

Each row has “state” (Keystone, Blocked, Todo, In Progress, or Done) and “who will do what by when”.
Most of the things on there are tasks: “Investigate blank screen on first use”, “Set up ad service”.
The stories on the punchlist (where BFBF is the organization):
- User adjusts font size
- Add dark mode support
- BFBF reviews metrics “monthly”
- User searches for word/phrase
- User marks favorite articles
- BFBF edits article
I’d guess the effort for those is “days to weeks”, although it is a part-time project for me.
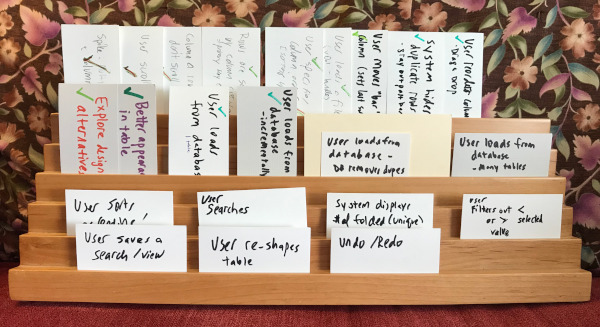
SortTables™ Data Viewer
I had developed a basic version of this years ago, and decided to use that rewrite as a basis for ongoing sessions on Twitch (https://twitch.tv/williamwake).

The stories:
- Spike: Multiple rows and columns
- User scrolls table
- Column and row headers don’t scroll
- Rows are sorted by column (1st column = primary key etc.)
- User specifies column order [sorting updates]
- User loads a file (v0.1 – bundle)
- User moves “bar” column (sets last sort key)
- System hides duplicate rows – gray out past bar
- User reorders columns – drag & drop
- Explore design alternatives [spike]
- Better appearance in table
- User loads from database – one table
- User loads from database – incrementally
- User loads from database – db [database] removes dupes
- User loads from database – many tables [current story]
- User sorts ascending/descending
- User searches
- System displays # of folded (unique) rows
- User filters out < or > selected value
- User saves a search / view
- User re-shapes table
- Undo/redo
- (more to come as development continues)
The stories average a week of show time (about 8 hours real time) although it’s probably a little higher because I often do some research between episodes.
Conclusion
I hope these examples give you a feel for the type and scope of stories I write. User stories are not trying to be a requirements document – just enough that the right people can have a conversation. Good luck with yours!
Further Reading
- “INVEST in Good Stories” (characteristics of good stories)
- “User Story Examples” (stories for a time management system)
- “Scalable Story Examples” (more on using details to control the “intensity” of a story)
- All articles on user stories at xp123.com