XPにおけるテスト/コーディングサイクル: 第二部 GUI (Translation courtesy of Shinichi Omura.)
| ユニットテストをする人々は、Extream Programmingでのユニット テストをする人たちの多くさえも、ユーザインターフェイスのテストは必要ないと考えている。 しかし、それはできるのだ。JUnitをこの種のテストに使うことができるのである。 この論文では、小さいが納得のいく例を通してJUnitを使ったテストとプログラミングの雰囲気 を示そうと思う。この論文は第二部だが、それだけでも読むことができる。 第一部ではモデルを開発 している。 (原論文はThe Test/Code Cycle in XP: Part 1, Model および The Test/Code Cycle in XP: Part 2, GUI を参照。 この原論文は、“Extreme Programming Explored” by William C. Wake, Addison Wesley 2001 に収録されています。日本語版は「XPエクストリーム・プログラミング アドベンチャー」長瀬 嘉秀 (翻訳), 今野 睦 (翻訳), 飯塚 麻理香 (翻訳), 畑田 成広 (翻訳) 発行 ピアソン・エデュケーション 2002年です) |
例
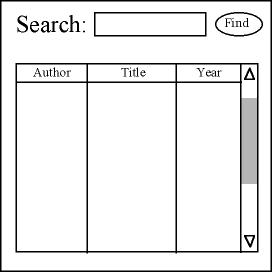
単純な検索エンジンを開発しているとしよう。 ユーザインターフェイスはこういう感じにしたいと思っている:

開発はXPのスタイルですすめる。つまり、テストとコーディングの間をいったりきたり するわけだ。 以下でコードの引用をするときはこれを反映して、テストコードは左側に寄せ、 アプリケーションコードは右側に寄せて表示する
まずモデルから
GUI (graphical user interface)を作っていくとき、まずモデルの開発とテストを先に 行わなければならない。これはすでに終ったものとしよう。そして、次のインターフェイス ができているものとする。
|
GUIのテストと開発では、モデルの interfaces に依存するのはかまわない。 具象クラスに依存しなくてはならなくなると幸せは減ってしまうからね。
GUIのConnection
起きてほしいことは次の通り。:
- searcherはGUIと連動する。
- queryは入力される
- ボタンはクリックされる。
- テーブルには結果が書込まれる。
これを起こせて、結果をユニットテストできるようにしたい。
キーとなるWidghetをテストする
画面のデザインを早いうちに進めるつもりでいる。 最初にテストできることは、キーとなるWidgetが表示されているということ。 それは、ラベル、query用のフィールド、ボタン、それからテーブルである。 パネルには他のコンポーネントがあってもよいが(たとえば、組立てのために 使うサブパネルなど)、それらについてはテストしない。
というわけで、testWidgetsPresent()を作る。 これを動くようにするために、全体のスクリーンに対するpanel(“SearchPanel”)と ラベル(“searchLabel”)とqueryのためのテキストフィールド(“queryField”)、 ボタン(“findButton”)、それから結果を表示するためのテーブル(“resultTable”) が必要である。 これらのwidgetはパッケージ内でアクセスできるようにし、テストがそれを 見えるようにする。
public void testWidgetsPresent() {
SearchPanel panel = new SearchPanel();
assertNotNull(panel.searchLabel);
assertNotNull(panel.queryField);
assertNotNull(panel.findButton);
assertNotNull(panel.resultTable);
}
|
テストのコンパイルは失敗する。(勿論だ。まだSearchPanelは作っていないのだから) そこで、SearchPanelクラスを作る。それにはフィールドのwidgetを持たせ、コンパイル できるようにする。 まだwidgetをinitializeしてはいけない。その前に、テストを走らせ、それが失敗することを 確認するのだ。(テストが一回は失敗するのを確認しておくのはいい習慣だ。 これで間違っているときにテストがそれを判定できるということの確認になる。 それによって、テストがコーディングをドライブしていることの保証がえられる) 次に、テストが通るのに必要なだけのコードを書く。
注意すべき点:
- テストが、パネルの(ソフトウェア側の)インターフェイスの設計に役に立った。
- テストは、widgetの配置が動的にかわっても大丈夫なようになっている。
- 一回に進めるステップをとても小さくし、テストとコーディングと設計の間をいったりきたりする。
- テスト対象のパネルは具体的に何かを表示する必要はない。(実際のところなにも表示しない) 我々は、表示ということをテストするわけではない。
- パネルは、何か動作をするわけでもない。 (つまり、ボタンが押されてもなにもしない)
他のテストとして、widgetが正しくセットアップされたかどうかを検証することもできる。
public void testInitialContents() {
SearchPanel sp = new SearchPanel();
assertEquals("Search:", sp.searchLabel.getText());
assertEquals("", sp.queryField.getText());
assertEquals("Find", sp.findButton.getText());
assert("Table starts empty", sp.resultTable.getRowCount() == 0);
}
|
テストを走らせ、うまく行くのを確認する。
この段階で、SearchPanelのコードはこんな感じになっている:
|
ここで二つの道のどちらに進んでもよい。つまり、ユーザインターフェイス の開発か、検索機能との連携か。 インターフェイスを目に見たいという衝動は強いが、それに逆らって連携機能の ほうに軍配をあげることにしよう。
連携機能のテスト
なんらかの方法で、SearcherとGUIを関連付け、その結果が表示されることを 検証する必要がある。
パネルには二つのメソッドgetSearcher() と setSearcher()を作る。 これはSearcherとパネルを結び付けるものだ。 この決断の結果、新たに次のテストを書くことになる。
public void testSearcherSetup() {
Searcher s = new Searcher() {
public Result search(Query q) {return null;}
};
SearchPanel panel = new SearchPanel();
assert ("Searcher not set", panel.getSearcher() != s);
panel.setSearcher(s);
assert("Searcher now set", panel.getSearcher() == s);
}
|
コンパイルは失敗し、SearchPanelを修正することになり、メソッドを追加し、 テストをもう一度実行し、また失敗する。そこで、set/getメソッドを作り、 そしてテストをパスする。
このバネルはまだほとんどなにもできないが、いまや、Searcherとそれを つなぐことができたのである。
Fake Searcherを用いたテスト
検索は結果の集合を返す。 何かが値のリストを返すとき、いつも見ておきたいと思うのは 復帰値が0、1、それからなにか任意の個数のときの振舞いである。
これはユニットテストなので、実際のSearcherの実装に依存したテストは したくない。テスト専用のものを作っておきたい。 こうすれば、粒度のそろった方法で、振舞いをコントロールすることができるように なる。 ここでは、TestSearcherという名前の新しいSearcherを作る。 query文字列は一つのintegerとし、それが検索結果の個数を示す。 itemには、最初の著者に”a0″, 二番目の標題に”t1″、という具合に名前をつけていく。
しかし、最初は….テストだ。(これは、GUIのテストでなく、テストをするクラスの テストだということをお忘れなく)
public void testTestSearcher() {
assertEquals(new Query("1").getValue(), "1");
Document d = new TestDocument(1);
assertEquals("y1", d.getYear());
Result tr = new TestResult(2);
assert(tr.getCount() == 2);
assertEquals("a0", tr.getItem(0).getAuthor());
TestSearcher ts = new TestSearcher();
tr = ts.find(ts.makeQuery("2"));
assert("Result has 2 items", tr.getCount() == 2);
assertEquals("y1", tr.getItem(1).getYear());
}
|
普通のコンパイル/失敗のサイクルを行い、テストクラスを作る。 TestDocumentから始めよう:
public class TestDocument implements Document {
int count;
public TestDocument(int n) {count = n;}
public String getAuthor() {return "a" + count;}
public String getTitle() {return "t" + count;}
public String getYear() {return "y" + count;}
}
|
TestResultクラスはintegerをパラメタにとるコンストラクタを持つ。 そのintegerで何件の結果を返すかを指定する。
public class TestResult implements Result {
int count;
public TestResult(int n) {count = n;}
public int getCount() {return count;}
public Document getItem(int i) {return new TestDocument(i);}
}
|
TestSearcherはquery文字列の数値としての値を用いてresultを作る。
public class TestSearcher implements Searcher {
public Result find(Query q) {
int count = 0;
try {count = Integer.parseInt(q.getValue());}
catch (Exception ignored) {}
return new TestResult(count);
}
}
|
テストをまた実行し、今度はパスする。
0, 1, たくさん
0個と1個とたくさんの場合のテストを作る:
public void test0() {
SearchPanel sp = new SearchPanel();
sp.setSearcher (new TestSearcher());
sp.queryField.setText("0");
sp.findButton.doClick();
assert("Empty result", sp.resultTable.getRowCount() == 0);
}
|
ついに、GUIを使えるようになった。 つまり、テキストフィールドに設定し、ボタンを押し、といったことができる。
テストを走らせ–そしてパスした! これは、今や我々は機能する解を持っているということを意味する。 ただし、使っているsearcherが常に0itemを返す場合だけだが。
前進しよう:
public void test1() {
SearchPanel sp = new SearchPanel();
sp.setSearcher (new TestSearcher());
sp.queryField.setText("1");
sp.findButton.doClick();
assert("1-row result", sp.resultTable.getRowCount() == 1);
assertEquals(
"a0",
sp.resultTable.getValueAt(0,0).toString());
}
|
ここで、失敗する。 理由は、ボタンに対するイベントハンドリングをまだつくっていないからだ。
ボタンがクリックされたら、テキストフィールドの文字列からqueryを生成し それからsearcherにそれを検索させ、その結果をテーブルに表示するということを したい。 ところが、型が合わないのだ: SearcherはResultを返してくるが、GUIのテーブルは TableModelを要求している。 そのため、インターフェイスの変換を行うアダプターが必要になる。
Record our Mental Stack
同時にやらなくてはならないことが たくさんでてきたので、ここらへんでレビューしておこう。そして、記録しておこう。 そうすれば、やることを忘れないですむ。
- ボタンのコードを書く。
- TableModelアダプタのテストと開発
- test1()のテストを通す
- testN()を書いて、テストを通す
- GUIの「ルック」をテストする
アダプタの実装
ボタンのコードをResultTableAdapterクラスが あたかも存在するもののように書こう:
|
コンパイルに失敗したら、ダミーの実装でスタブを作る:
|
Test0()はここでも通る。そして test1()はまだ失敗する。
アダプタを書くのは特に難しいことはない。しかし、テストを書くことから始める。
public void testResultTableAdapter() {
Result result = new TestResult(2);
ResultTableAdapter rta = new ResultTableAdapter(result);
assertEquals("Author", rta.getColumnName(0));
assertEquals("Title", rta.getColumnName(1));
assertEquals("Year", rta.getColumnName(2));
assert("3 columns", rta.getColumnCount() == 3);
assert("Row count=2", rta.getRowCount() == 2);
assertEquals("a0", rta.getValueAt(0,0).toString());
assertEquals("y1", rta.getValueAt(1,2).toString());
}
|
テストは失敗する。理由は、ダミーの実装では何もしていないからだ。
戻って、ResultTableAdapterの実装をする。 (DefaultTableModelから)AbstractTableModelのサブクラスに変更する。 そして、column namesとcolumn、row countsそしてついに getValueAt() を実装する
|
このテスト(testResultTableAdapter) は通るはずで、 test1()も通らないといけない。
TestN とそれ以上
testN()を書き、たとえば5で実行する。 これもパスするはずだ。
他になにか問題になりそうなことがあるだろうか? ひとつ起りそうな問題は、queryを続けて実行したとき、”leftover”になるか どうかというのがある。つまり、結果が5件のqueryの後に結果が3件の queryをすると、テーブルには3件だけがなくてはいけない。(もしテーブルの 作り方が間違っていたら、先に実行した結果の末尾に2件が残って見える かもしれない。)
連続するqueryのテストもできる。
public void testQuerySequenceForLeftovers() {
SearchPanel sp = new SearchPanel();
sp.setSearcher (new TestSearcher());
sp.queryField.setText("5");
sp.findButton.doClick();
assert(sp.resultTable.getRowCount() == 5);
sp.queryField.setText("3");
sp.findButton.doClick();
assert(sp.resultTable.getRowCount() == 3);
}
|
このテストはとおる。
ルックスのテスト
パネルは正しく接続し終えた。 そこで、widgetの相対的な位置関係のテストができるようになった:
- labelはqueryFieldの左側にある
- queryFieldはfindButtonの左側にある
- queryFieldはtableの上にある
(こういったテストは面倒なだけだろうか? おそらくそうではない。 我々は、パネルを画面に表示し、その内容を目で確認することもできるだろう。 確かに、目で確認するテストが絶対に適切な場面というのは存在する。 たぶん、スタイルガイドに合っているかどうかを確認するときとか、 ウィンドウのフォーマットが安定していることが求められているときとか)
このテストを走らせることができるためには、作ってきたpanelをframeか windowの上にのせる必要がある。 (Componentはそれを含むwindowが作られるまでは画面上に配置されない)
public void testRelativePosition() {
SearchPanel sp = new SearchPanel();
JFrame display = new JFrame("test");
display.getContentPane().add(sp);
display.setSize(500,500);
display.setVisible(true);
//try {Thread.sleep(3000);} catch (Exception ex) {}
assert ("label left-of query",
sp.searchLabel.getLocationOnScreen().x
< sp.queryField.getLocationOnScreen().x);
assert ("query left-of button",
sp.queryField.getLocationOnScreen().x
< sp.findButton.getLocationOnScreen().x);
assert ("query above table",
sp.queryField.getLocationOnScreen().y
< sp.resultTable.getLocationOnScreen().y);
}
|
テストは失敗する。まだ、widgetをpanelの上に乗せていないから。 (sleep()のコメントをはずせば、スクリーン上で画面を見ることもできる)
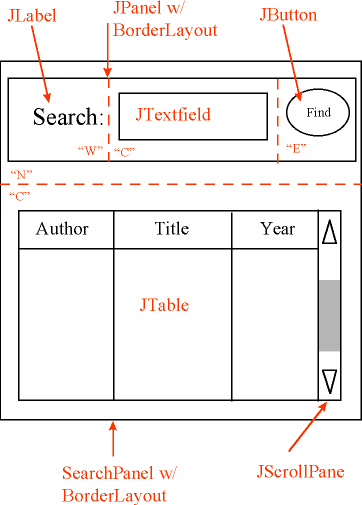
panelを実装するために、私は普通、中間のパネルとレイアウトが見えるように スクリーンをデザインする:

さて、このパネルをレイアウトできるようになった:
|
コンパイルし、テストし、ちゃんと動く。
パネルがうまく作れた!
メイン
システムを完成させるためにmain()ルーチンを作る:
|
結論
以上で、ユーザインターフェイスの開発は完了した。 これまでの話で、ユニットテストができるようなGUIの 側面をすべて網羅したわけではない。 しかし、多くの有益なテクニックを示すことができた:
- GUI開発でさえ、テスト-コーディング-設計という短いサイクルを 実践することができる。
- GUIのテストは画面上でのwidgetの配置の変化に依存しない強固なものにできる。
- fieldとボタンはgetText()やsetText()、doClick()などによって シミュレートできる。
- モデルによって提供されるサービスはスタブを使うことで、GUIテストが示さなくて はならないことをうまく拾えるような、粒度のコントロールが可能である。
- getLocationOnScreen()を使えば相対的な位置関係をテストできる。
ユニットテストは書くのが面倒だ。しかし、将来の時間の節約になる。(修正したとき 入り込んだバグをこれで見つけ出すことによって) それほど明白ではないが、同じくらい重要なことは、今現在の時間の節約にもなっている ということだ。 テストによって、設計や実装が単純であることに集中できるし、 リファクタリングができるようになるし、開発した機能が正しいことを示せる。
関係資料
- gui.jar GUIのJavaコード
- search.jar 第一部のコード
- “The Test/Code Cycle in XP: Part 1, Model“, William Wake.
- Extreme Programming Explained, Kent Beck.
- Refactoring, Martin Fowler. / 日本語訳は「リファクタリング—プログラムの体質改善テクニック」訳)児玉公信、他
- JUnit home
[Written 1-3-2000; revised 2-1-2000; re-titled and revised 2-4-2000.]